Tecnología ARKit Apple

La realidad aumentada es una tecnología que no es nueva en absoluto. Las primeras lentes que permitían unir la realidad con imágenes generadas por ordenador se crearon en el año 1968, aunque no fue hasta 1990 cuando un ingeniero de Boeing acuñó el término “realidad aumentada” como el concepto de colocar elementos virtuales sobre un mundo real y sincronizar sus movimientos para que ambos parezcan un solo mundo. Visto todo ello a través de unas pantallas que unían ambos mundos. El éxito del juego Pokemon Go y la presentación de las lentes Microsoft Hololens en el panorama tecnológico, trajo esta tecnología a primera línea y, sin que nadie lo esperara, el año pasado Apple nos sorprendió con su propia librería para esta tecnología: ARKit.
Hoy día, la realidad aumentada ya es aceptada como una tecnología emergente, que tiene incluso más posibilidades que la realidad virtual, de formar parte de nuestra sociedad como ya forman parte los mismos smartphones. Algo que puede re-definir la forma en que nos relacionamos con la tecnología, como ya lo hizo el primer iPhone popularizando las interfaces táctiles como la mejor forma de interactuar con nuestros dispositivos. La realidad aumentada podría ser un siguiente paso.
Vamos a hacer un repaso: por qué lo llamamos realidad aumentada, cómo funciona en la solución de Apple y qué posibilidades nos ofrece ARKit 2. Pero como hacemos siempre, no vamos a contaros lo que ya sabéis… ahora sabréis cómo funciona la tecnología por dentro.
ARKit

En junio de 2017, Apple sorprendía a los desarrolladores con el anuncio de su propia librería de realidad aumentada y que llegaría en septiembre con iOS 11: ARKit. La forma en que un mundo generado por nuestro dispositivo Apple se colocaba sobre la imagen de la cámara y parecía que estaba allí realmente. Pero, ¿cómo funciona esta magia? ¿Cómo puede ser que todo tenga una coherencia visual?
Todo se basa en una tecnología denominada odometría visual inercial. Esta es capaz de interpretar las imágenes que capta la cámara y cómo la luz se refleja en los diferentes elementos que ve para obtener un mapa 3D del entorno y calcular las distancias que hay entre los diferentes objetos desde la posición de la propia cámara y el dispositivo.
La magia de ARKit comienza en el momento en que iniciamos nuestra sesión de realidad aumentada y el dispositivo crea un entorno virtual donde nuestro dispositivo es la coordenada 0, 0, 0. ¿Tres ejes? Por supuesto: el eje de la X (horizontal), el eje de la Y (vertical) y el eje de la Z (profundidad). Estamos en un mundo tridimensional. Es más, la odometría visual inercial necesitará un cuarto parámetro, el eje W o de rotación. Un eje esencial para representar la rotación en 360 grados del dispositivo a partir de su propio eje, calculado con el uso de la brújula digital del mismo. Los acelerómetros del dispositivo, a partir de ese momento, informarán al sistema de nuestra traslación (movimiento) dentro del entorno 3D en cada uno de los ejes X, Y y Z, así como la brújula del eje de la W. De esta forma, el sistema tiene la información que necesita para, como si fuera un espejo, reflejar el mundo virtual y que todo tenga una coherencia.
Si una silla virtual está colocada en el punto X igual a 0.8, Y igual a 0.1 y Z igual a 1.0, si yo muevo la cámara -0.1 a la izquierda sobre el eje X, la posición X de la silla se moverá a 0.9 para que conserve la posición en el mundo real. Si giro mi dispositivo de un ángulo de 90 grados sobre el eje del mismo hacia 91 grados, la silla girará su propio eje que en ese momento puede estar en 90 grados a 89 para compensar el movimiento y hacernos creer que la silla de verdad está colocada en el mundo real. Así de simple. Las distancias se miden según el sistema métrico y 1.0 es un valor flotante que representa 1 metro en la vida real.
 Movimiento de un dispositivo en AR
Movimiento de un dispositivo en ARTodo esto se consigue con lo que Apple denomina entendimiento de la escena: la unión de la medición de la luz (en intensidad y temperatura de color), los puntos de función (o feature points) y la detección de planos (verticales y horizontales). Cuando la odometría visual inercial encuentra algo en la imagen en la cámara donde puede calcular a qué distancia está del dispositivo, pone un punto ahí y establece su coordenada en el espacio 3D, así como su rotación. De esta forma, estos puntos pueden servir para colocar objetos virtuales en ellos. ¿Para qué? Porque si tenemos un punto que el dispositivo sabe dónde está y qué rotación tiene, al colocar un objeto virtual en él, la posición y rotación de este se sincronizarán en tiempo real. Dependerán del punto de función.
Cuando muchos puntos de función nos dan una superficie horizontal o vertical por cómo se representan geométricamente la unión de varios, entonces decimos que hemos detectado un plano. Y si lo creamos, habremos puesto un elemento invisible sobre una superficie (como si fuera una mesa de cristal de grosor 0 pero en el mundo virtual) que nos va a permitir colocar cualquier objeto generado por el dispositivo en él. Imaginen una mesa real. La detecto y pongo una superficie virtual que coincida con la misma. Ahora puedo colocar elementos virtuales sobre dicho plano y al mover la cámara parecerá que están puestos sobre la mesa real.
 Detección de planos con ARKit
Detección de planos con ARKitCuando colocamos un elemento virtual en un punto de función o sobre un plano, decimos que hemos creado un punto de anclaje. Y dicho punto será el que cambie en tiempo real su posición y rotación con respecto a cómo se mueva nuestro dispositivo. Haciendo el movimiento espejo para compensar los cambios. Para colocar objetos en realidad aumentada tengo dos opciones: o los coloco donde quiero estableciendo yo las coordenadas y creando un punto de anclaje (sin importar qué haya ahí) o también puedo convertir un punto de función en un punto de anclaje o crear un punto de anclaje en un plano.
Para esto último usamos una tecnología usada en diseño 3D y juegos llamada raycast: un rayo invisible que se dispara desde un punto y cual murciélago, vuelve a su punto de origen con la información de por dónde ha pasado. Por lo tanto, si disparo un raycast sobre un plano, me devolverá el lugar en el espacio real donde puedo colocar un elemento virtual sobre dicho plano. O si lo disparo contra el sitio que sea, si toca un punto de función (o varios) me devolverá su posición y podré convertirlo en un punto de anclaje y colocar ahí un elemento. Es lo que llamamos un hit test o test de choque. La misma tecnología que se usa para detectar que tocando en la pantalla en un juego 3D estamos tocando un elemento.

Por último la detección de luz nos permite sincronizar la intensidad y la temperatura de color detectada por la cámara con las luces virtuales que hayamos colocado en el mundo 3D que estamos usando. De esta forma, los objetos que estén iluminados en el mundo virtual, lo harán con la misma intensidad y temperatura de color que los valores de la escena real y parecerán mucho más parte de un todo. De hecho, si apagamos o encendemos la luz veremos cómo los objetos responden a esos cambios de iluminación en tiempo real.
El truco de todo esto es la unión de dos tecnologías diferentes: la que proporciona la información que recoge el dispositivo y la que renderiza la escena en base a dicha información. El dispositivo usa la librería de captura de la cámara para recoger 60 imágenes por segundo (como si fuera un vídeo) y con cada imagen, proporciona en un objeto ARFrame (o frame de realidad aumentada) la imagen capturada y la posición relativa del dispositivo respecto al punto 0,0,0 donde inició la sesión. Con esta información el render (la librería SceneKit de juegos 3D si usamos programación nativa con Xcode) calcula cómo ha de variar la posición y rotación de cada elemento en la escena, y pinta los elementos virtuales sobre la imagen de la cámara. Encima de la imagen capturada. SceneKit solo dibuja los objetos y el resto es el color negro, que no se dibuja, por lo que obtenemos la unión de ambos mundos, real y virtual. Pero lo que vemos es como un vídeo generado en tiempo real, no lo que captura el sensor de la cámara directamente…
Como pueden imaginar, la cantidad de proceso que necesita esto a 60 imágenes por segundo es bastante alto. Por eso ARKit solo funciona con CPUs A9 o superiores que engloban las gamas Pro del iPad así como los modelos 2017 y 2018 y los iPhone a partir del 6s.
Historia (breve) de ARKit

La primera versión de ARKit sincronizaba el mundo real con el virtual como hemos contado, y permitía la gestión de la luz. Y era capaz de detectar planos horizontales (pero no verticales). Además los planos detectados eran regulares: debían ser planos rectangulares.
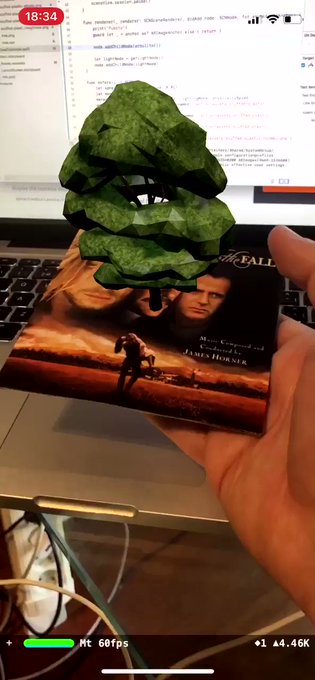
En marzo de este año Apple lanzó iOS 11.3 e incorporó ARKit 1.5 que permitía detectar planos verticales y además superficies irregulares por lo que ya no era necesario que fueran planos rectangulares. E incorporó la detección de imágenes 2D uniendo su tecnología de visión computerizada. De esta forma, podemos incluir imágenes 2D de cualquier tipo y cuando esta sea detectada se nos envía la información necesaria para crear un plano que coincida con el sitio donde se detectó la imagen.
Ahora, en junio de 2018, Apple ha presentado ARKit 2.0 junto con iOS 12 con nuevas funciones: detección y seguimiento de imágenes 2D, experiencias compartidas, grabación de mapas de referencia y reflectividad. Además de mejorar significativamente los algoritmos de odometría visual inercial para que la precisión en la sincronía entre mundo real y virtual sea aún mejor.
ARKit 2, experiencias compartidas y mapas de escenas
La primera y gran novedad no fue anunciada por Apple porque forma parte intrínseca de ARKit y por lo tanto salvo algún “better” que se escapara, no se hizo énfasis en ello. Pero merece la pena nombrarlo. Nos estamos refiriendo a la precisión. ARKit en su primera versión no era muy estable y necesitaba situaciones de muy buena luz para poder entender y resolver escenas. Sin embargo, ARKit 2 ha mejorado notablemente los algoritmos de odometría visual inercial y ahora la realidad aumentada se nota mucho más real. Con una precisión y realismo bastante increíbles dando una sensación de sincronización entre mundo real y virtual, a través del movimiento del dispositivo, muy superior a la versión anterior.
Pero aparte de esto Apple ha incorporado algunas mejoras muy interesantes, la más de todas ellas: las experiencias compartidas. Pero ojo, esta función tiene truco porque no es una función incorporada como tal a ARKit sino que hace uso de otras tecnologías ya presentes en iOS como su capacidad de crear conexiones cifradas punto a punto entre dispositivos en cualquier lugar o con cualquier tipo de conexión (la misma que usa AirDrop). El uso de esta tecnología tiene una ventaja increíble con respecto a otras soluciones como la de Google: no necesita conexión a internet. Podremos crear una experiencia compartida entre varios dispositivos simplemente usando el Bluetooth y en cualquier lugar. Total privacidad y mucho más práctico. Ningún dato va a la nube para que las experiencias compartidas funcionen ni requerimos conexión a internet.
 Experiencias compartidas en ARKit 2
Experiencias compartidas en ARKit 2¿Y saben cuál es el truco de las experiencias compartidas? Se basa en la capacidad de grabar y cargar mapas de escenas, otra de las nuevas funciones de ARKit 2. Antes hemos comentado que ARKit busca puntos de función (feature points) que le permiten medir las distancias entre la cámara y diferentes puntos en la escena. Esos puntos no se limitan a cuando estoy parado sino que van añadiéndose como una forma de mapeado de la escena, mientras voy moviendo el dispositivo. Y de hecho, cuando detecto un plano pero este no se ve entero en la imagen (por ejemplo, detecta un plano que es solo la parte visible de una mesa pero esta es más grande que lo que se ve por cámara) al mover la cámara, el plano se actualiza y amplia actualizándose para cubrir todas las zonas detectadas en el mismo plano.
Pues bien estos mapas, que una vez se salía de la app se perdían, ahora pueden grabarse en el almacenamiento del dispositivo. El sistema toma un reconocimiento de escena escaneada como referencia, graba ese mapa en disco y luego esto permite restaurar la experiencia que comenzamos en un sitio determinado cuando es “re-detectado” el lugar que grabamos. Por ejemplo, si hemos creado nuestro salón para colocar muebles de IKEA, ahora no hará falta crear nuestro salón desde 0 cada vez que entremos (como ahora). Podremos grabar el mapa y las posiciones de todos los elementos en la escena, para recuperar la experiencia más adelante.
¿Cómo lo hacemos? Simplemente poniendo el móvil en el mismo punto (aproximadamente) donde se comenzó a detectar la escena la primera vez o un punto que haya sido previamente mapeado y, por lo tanto, pueda ser reconocido por el sistema. Si nos ponemos más o menos en el mismo sitio (insisto, no ha de ser exacto), el sistema al detectar la escena reconocerá que “ya la conocía” y por lo tanto permitirá recolocar todo donde estaba antes de salirnos de la app. Incluso días después.
Y este es el truco para las experiencias compartidas. Porque este mapa puede compartirse con otros dispositivos. Si yo tengo una app como el juego SwiftShot que Apple compartió con los desarrolladores para que tuvieran un ejemplo real de uso de todo lo nuevo de ARKit 2, dicho juego ya tiene cargados todos los elementos 3D, figuras, elementos… pero cuando yo creo una partida, hace un mapa de la escena, lo graba y se lo pasa por conexión punto a punto al otro dispositivo. Así que al recibirlo, deberá de colocarse en el mismo sitio (aproximadamente) donde estaba el otro y verá lo mismo. De esta forma, tendremos 2 dispositivos (o tantos como queramos) conectados a la vez a la misma experiencia.
 La demo de Lego en la keynote inaugural de la WWDC 2018 era una experiencia compartida.
La demo de Lego en la keynote inaugural de la WWDC 2018 era una experiencia compartida.Pero ojo, aún no hay experiencia compartida como tal. La hay porque todos vemos lo mismo, pero si la escena permite interactuar (como el juego SwiftShot, que lanzamos una bola para tirar las figuras de madera que están colocadas) cuando tiremos elementos en un dispositivo el resto no verá nada. ¿Por qué? Porque la interacción tiene que ser compartida como se haría en un juego multijugador en red de los miles que pueblan el mundo (como el Fortnite).
¿Han pensado alguna vez cómo funciona un juego multijugador? Pues bien: nosotros no jugamos una partida con nuestros amigos. Es todo un engaño. Lo que hace el juego es jugar tantas partidas como dispositivos estén conectados en la misma. Si estoy echando un Fortnite entre 100 jugadores, en realidad no hay una partida donde jugamos todos: hay 100 partidas a la vez cada una en su dispositivo. ¿Dónde está la magia entonces? En que los otros 99 me envían sus movimientos y acciones y mi partida los reproduce para que pase lo mismo en las 100 partidas. Es decir, para que el juego reaccione de la misma forma en las 100 partidas a los mismos eventos.
Por lo tanto, soy yo quien (usando la conexión punto a punto) he de transmitir lo que hace cada jugador al resto y reproducir eso en cada juego para obtener el mismo resultado. ¿Y qué transmito? Normalmente las entradas que el jugador hace a través de cualquier periférico, como sus pulsaciones de teclado, movimientos de ratón, toques de pantalla, movimientos del mando y botones pulsados… todo lo que recibe un juego para hacer que el jugador se mueva en él. Si esos eventos los envío a otros juegos, puedo replicar dichos movimientos en esos otros y crear “la ficción” que varios jugadores juegan la misma partida, lo cual técnicamente es falso. La magia del multiplayer.
Esa misma premisa hay que aplicarla en los juegos o apps de realidad aumentada si queremos que lo que haga un usuario en nuestro entornos afecte a lo que ven todos. Así de simple.
Detección y seguimiento de imágenes y objetos

Antes hemos dicho que ARKit 1.5 permitía detectar imágenes 2D que hubiéramos proporcionado previamente. Podemos cargar tantas imágenes 2D como queramos, decirle el tamaño físico que tiene la misma en su representación en el mundo real y cuando el sistema la detecta, crea un anclaje de imagen. Pero ojo: detectaba la imagen pero no podíamos seguirla. No podíamos pegar objetos a esa imagen (por ejemplo) y que estos se movieran junto con la imagen. O colocar objetos 3D encima. Hasta ahora.
Pero es que no solo ARKit 2 es capaz de detectar imágenes 2D. También es capaz de detectar objetos 3D y usarlos como punto de referencia para grabar experiencias. A través de un software que Apple proporcionará más adelante a los desarrolladores, podremos escanear en 3D cualquier tipo de objeto real como una figura o incluso la casa de Lego que se usó en la demostración de la keynote. ¿Qué hace este escaneado? Usar igualmente el reconocimiento de escenas y poner puntos de función sobre una superficie para que luego pueda ser re-detectada.
De esta forma, imaginad que tenemos un HomePod y lo escaneamos en una mezcla de puntos de función y captura como imágenes de su superficie para obtener una representación 3D del mismo de forma digital. E imaginad que hacemos que del HomePod salgan flores como si fuera un macetero. Cada vez que el sistema detecte la forma del HomePod, devolverá su ubicación en el espacio y podremos reproducir la escena grabada y colocar las flores en el mismo sitio relativo tomando como base el HomePod detectado. Hemos puesto las flores que hemos querido y da igual donde esté el HomePod, en cuanto la app lo reconozca le pondrá las flores. Es otra forma de persistir las sesiones más allá de volver a reconocer un sitio del que ya se ha obtenido un mapa.
 ARKit 2 escanea en 3D un objeto a través de puntos de función
ARKit 2 escanea en 3D un objeto a través de puntos de funciónPor eso si tenemos una casa de Lego y está escaneada en 3D, al redetectarse ya tiene el mapa hecho y puede colocar con total precisión infinidad de elementos 3D en ella. Pensad una app de un juguete que incluyera la posibilidad que el propio juguete (un coche, una casa…) pudiera ser el punto de partida de un experiencia de realidad aumentada. Que detectara un coche de Lego y creara un taller y vida a su alrededor con personajes interactuando. Sin duda, una capacidad muy interesante.
Reflejos del mundo real
Otra función de ARKit 2 es la capacidad de usar la refracción de los objetos 3D en el mundo real. Pensemos en un objeto 3D puesto en realidad aumentada que sea reflectante. En un juego, supondría que cualquier cosa que se acerque a él se vería reflejado (pero en el juego). ¿Y si os dijera que ARKit 2 es capaz de hacer que lo que se refleje sea el mundo real? Pues así es. ARKit 2, mediante machine learning, captura las superficies que estén en el campo de reflexión de la superficie reflectante y crea el efecto de reflejo para hacerlo aún más realista. Un efecto que se va mejorando por sí solo mientras más visión del entorno del objeto virtual veamos.
 Reflejos del mundo real sobre objetos virtuales en ARKit 2
Reflejos del mundo real sobre objetos virtuales en ARKit 2De esta forma, tal como vimos en una demostración en la sesión que nos contaba qué nuevas funciones tiene ARKit 2 en la pasada WWDC 2018, pusieron un frutero de metal virtual encima de una mesa y al colocar un plátano real a su lado, este se reflejaba en el frutero como lo haría uno real. Sin duda algo increíble, porque como podéis imaginar, si movemos el plátano real, el reflejo cambia en tiempo real.
ARKit 2, un nuevo paso
Está claro que Apple está entrenando a los desarrolladores para que aprendan a desarrollar experiencias de realidad aumentada con un propósito claro. ¿Cuál? No solo conseguir una posición de ventaja competitiva frente a sus competidores más directos como Hololens o Magic Leap (quienes aún no tienen un producto comercial a la venta) o dejar clara la diferencia frente a la tecnología ARCore de Google. Entrena a los desarrolladores para esas futuras lentes de realidad aumentada que hasta el propio Tim Cook ha mencionado de forma indirecta en alguna que otra entrevista, y que supondrán un nuevo paso en la forma de interactuar con la tecnología.
Y por cierto, un par de detalles más: ARKit es tecnología denominada high poly o de polígonos altos. Aquellos gráficos que el sistema es capaz de generar sin realidad aumentada puede también generarlos para esta. De alta calidad, al igual que lo son Microsoft Hololens y lo serán las futuras Magic Leap. Pero ARCore de Google no es así. Debido a las limitaciones de los motores gráficos y a la imposibilidad de operar directamente con el hardware no solo está muy limitado a unos pocos dispositivos de gama media o alta, sino que su calidad es low poly o de polígonos bajos. De menor calidad visual ya que su potencia no es la misma debido a que ha de usar una librería gráfica de menor calidad.
 La demo de Lego en ARKit 2 que vimos en la pasada WWDC 2018
La demo de Lego en ARKit 2 que vimos en la pasada WWDC 2018Por lo que cuando hablemos de realidad aumentada, vamos a ver juegos o experiencias cuya calidad gráfica en Apple va a ser exponencialmente más alta que en Google. Y esto no es una opinión, es un hecho técnico, insisto, debido a las limitaciones de un sistema operativo como Android que tiene que ser capaz de ejecutarse en cualquier dispositivo.
Y otra curiosidad: saben que ARCore también existe en iOS, porque así lo presentó Google en su última Google I/O. Las experiencias compartidas de Android en realidad aumentada (que dependen de la nube y necesitan conexión a internet de forma obligatoria) también funcionan en iOS. ¿Saben cómo? Usando ARKit. Google ha creado una capa de compatibilidad de sus experiencias usando ARKit e integrando Firebase (el servicio en la nube que usa para sincronizar dichas experiencias), por lo que incluso se podrá dar el caso (si así lo hace el desarrollador) que una misma experiencia cruzada entre sistemas iOS y Android tenga más calidad gráfica en Apple que en Google.